Pages
-
2023 Platform Upgrade
YaleSites now runs on Drupal 10.3 with a new component-based design system, enhancing usability, accessibility, and brand consistency for your sites.
-
Accessibility with Editoria11y
Editoria11y is an integrated tool that helps you spot and fix accessibility issues as you create website content.
-
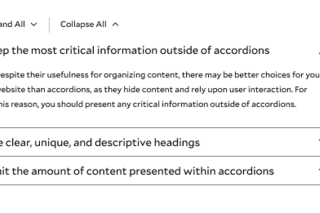
Accordion Block
Accordion is an interactive Block that allows users to choose which sections of content to expand and explore further.
-
Action Banner Block
The Action Banner is designed to capture your audience’s attention. Use this Block to promote key messaging and calls to action.
-
Admin Interface Overview
Watch this video to learn how to navigate the Admin Interface, manage content, and use site-wide and content-specific tools.
-
Announcements
Explore the latest updates on YaleSites, including new features, design improvements, and enhanced accessibility for a seamless web experience.
-
Archiving or Deleting Your Website
Archived sites will move into a “static” state where they are still visible online, but not fully functional or updatable.
-
Auditing and Web Maintenance Webinar
Committing to a regular audit and maintenance schedule can help you avoid large-scale efforts that require a considerable time/resource investment.
-
Basic Principles of Information Architecture
Information architecture (IA) focuses on organizing, structuring, and labeling content in an effective and sustainable way.
-
Beacon AI Navigator Terms of Use
By using the Beacon AI Navigator, you agree to these Terms of Use.
-
Better Alternatives to Carousels: How YaleSites Prioritizes User Experience
Discover why YaleSites doesn’t support carousel image blocks and learn about more effective alternatives backed by UX research.
-
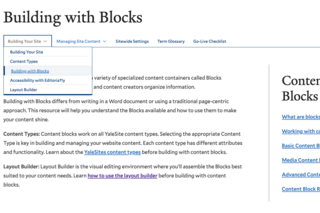
Building with Blocks
Learn how to build your new Yalesite using Blocks, specialized content containers that you can use to organize content and information.
-
Building with Blocks
Our design system changes the paradigm for web building at Yale. Learn how to build with Blocks to make your content shine.
-
Building with Blocks
Learn about the Blocks, how to use them, and how to arrange them to create beautiful pages on your website.
-
Building YaleSites Together
The YaleSites platform thrives on community collaboration. As an open-source project, YaleSites welcomes contributions from across the Yale community
-
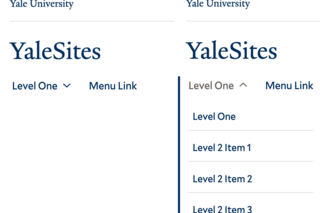
Building Your Menu
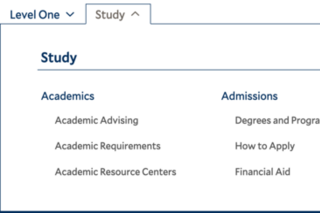
Learn how to build a basic or mega menu on the new YaleSites Platform and wayfinding tactics to ensure users can easily navigate your site.
-
Building your Menu Webinar
Learn how to create both basic and mega menus on the new platform.
-
Building Your Site
Creating Engaging Content on YaleSites. Create compelling, accessible content with YaleSites’ powerful yet intuitive tools.
-
Built On YaleSites
Explore how Yale’s community uses YaleSites to create engaging, accessible, and beautifully branded websites that showcase their innovative work.
-
Built Together, For Everyone
YaleSites is a platform built for everyone to serve the Yale community.
-
Button Link Block
The Button Link Block helps to emphasize the importance of a call to action on your page.
-
Calendar Block
Use the Calendar List Block to quickly add a dynamic list of all published Events to your site.
-
Callout Block
The Callout Block is designed to draw attention to an important call to action on your page.
-
Common Requests
Gain exclusive insights into our thought processes and the guiding principles driving YaleSites forward.
-
Conducting a Content Audit Webinar
See how a content audit can help with the process of cataloging and analyzing all of the content on a website, including its performance.
-
Content Types
Learn how each content type works so you can structure your site clearly and help visitors find what they need, fast.
-
Continued Drupal 7 Support Plan
Find the latest information about YaleSites’ Drupal 7 support plan.
-
Continuous Improvement
YaleSites strives to prioritize continuous improvement to the platform.
-
Create Powerful Page Sections
Sections are the foundation of your YaleSites page structure, providing the framework for organizing your content blocks.
-
Creating Accessible Content
At Yale, we’re committed to promoting a respectful, accessible, and inclusive community on campus. That commitment extends to our websites.
-
Reusable Blocks
Speed up your workflow and simplify content management with Reusable Blocks, a powerful new YaleSites feature.
-
Current Issues & Fixes
The YaleSites team is committed to providing a reliable and user-friendly platform for the Yale community.
-
Custom Cards Block
The Custom Card Block creates a collection of easy-to-scan, visually engaging pathways to additional content.
-
Development
The YaleSites platform is built on a collaborative open-source model that empowers the entire Yale community.
-
Divider Block
The Divider Block adds a horizontal line between Blocks to create a visual break.
-
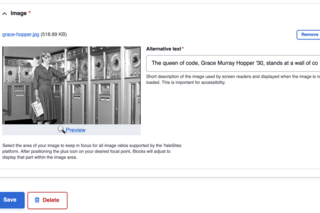
Easier Image Treatment with Focal Point
Learn easy image treatment with Focal Point. Position, save, and automatically adjust focus for better visuals.
-
Editorial Workflow
Discover YaleSites’ new enhancements for more efficient content creation and collaboration, featuring new user roles and content moderation.
-
Embed Block
Use the Embed Block to display external resources within your site, such as a Microsoft Power BI report.
-
Events
The Event content type is specifically designed to manage and promote time-based activities on your YaleSite.
-
Explore Resources
Explore the resources available on all things YaleSites.
-
Facts and Figures Block
Use the Facts and Figures Block to present key content in an organized grid with a visually appealing banner-like background.
-
Gallery Block
The Gallery Block allows you to easily display a collection of images on your website.
-
Get Started with YaleSites
Find information on how to get started with your new YaleSite.
-
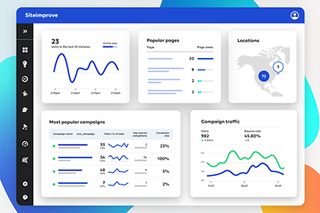
Getting Started with Siteimprove
Siteimprove is a self-service application that can give website owners the insight they need to improve the quality and accessibility of their sites.
-
Go Live Checklist
This go-live checklist is your guardian against the common pitfalls that can undermine even the most beautiful website designs.
-
Grand Hero Block
The Grand Hero is designed to capture your audience’s attention. Use this Block to promote key messaging and calls to action.
-
Home
YaleSites is Yale’s unified web platform built for and by the Yale community.
-
Hosting Requirements for Vendor Supported Custom Sites
Learn the hosting requirements for vendor-supported YaleSites, ensuring optimal performance, security, and compliance for YaleSite’s digital presence.
-
How to Conduct a Content Audit
Content audits keep an inventory of a website and provide insight into which content to create, update, re-write, or delete.
-
Image Block
The Image Block allows you to easily showcase standalone images on your website, with optional captions for added context.
-
In-line Message Block
The In-Line Message block allows you to highlight crucial information, instructions and deadlines directly on the page.
-
Interpreting and Using Analytics Data
Web analytics helps you track and interpret user data to make informed decisions about content and structure.
-
Interpreting and Using Analytics Data Webinar
Understanding how to interpret website analytics will help you understand who your users are and what parts of your website are succeeding or failing.
-
Layout Builder
Layout Builder is the visual editing environment where you’ll assemble the Blocks best suited to your content needs.
-
Learn the Basics
This resource will guide you in how to navigate, create content, and perform all the basic site-building YaleSites features.
-
Link Grid Block
Display columns of important links, such as resources and related content, in a clean and organized layout.
-
Localist Event Management and Calendaring
Coming September 2025, Localist will transform how the Yale community manages and experiences events.
-
Manage Settings
Manage Settings is where you’ll provide a title, optionally publish your content, and enter tags and “teaser” details.
-
Managing Site Content
Learn how to keep your site organized, up-to-date, and aligned with your communication goals.
-
Media Grid Block
The Media Grid Block allows you to easily display a collection of images on your website.
-
Media Library
The Media Library lets you upload, organize, and reuse images and files across your YaleSite, making media management quick and easy.
-
Menu Structure
In this video, you’ll learn how to add pages to your menus, organize your menu structure, and choose the best navigation style.
-
Migrating a Legacy Site
Time to upgrade your YaleSites! Move beyond Drupal 7 to our flexible new platform and reimagine your digital presence.
-
Page
The Page content type is the foundation of your YaleSite’s structure and the most versatile tool in your content creation toolkit.
-
Platform Roadmap
The YaleSites Product Roadmap is a dynamic blueprint that outlines our vision for the future of the YaleSites platform.
-
Post
The Post content type is designed for timely, narrative content such as news articles, updates, and announcements on your YaleSite.
-
Post Feed Block
Use the Post Feed Block to quickly add a dynamic list of all published Posts to your site.
-
Pre-Built Form Block
Quickly add a form to your site using the Pre-Built Form Block. Simply select your preferred form, provide a title, and add the Block to your page.
-
Profile
The Profile content type is designed to showcase individuals within your organization, providing a structured way to present biographical and contact
-
Profile Directory Block
Use the Profile Directory Block to easily add a dynamic directory to your site. This Block is an excellent choice when creating a Contact page.
-
Quick Links Block
The Quick Links Block is designed to highlight a group of related calls to action in an eye-catching way.
-
Quote Block
Use the Quote Block to emphasize or highlight text, such as a key information, a statement, a testimonial, or another type of quotation.
-
Quote Callout Block
Display a featured quote from a person or organization, accompanied by an image and banner-like background.
-
Redirects and Site Migrations
Correctly redirecting your URLs is one of the most important tasks of ensuring a successful site migration.
-
Reference Card Block
The Reference Card block lets you take an existing piece of content and show it off with an eye-catching card.
-
Regular Auditing and Web Maintenance
Regular auditing and web maintenance is vital to building and maintaining trust with your visitors. Learn about how to prioritize content updates.
-
Release Notes
Stay updated with the latest features, fixes, and improvements in YaleSites via detailed release notes.
-
Sample Page: Demo Content
Teaser text should summarize your page’s purpose. This text will appear when your content is featured elsewhere on your site or in search.
-
Sample Page: Even More Demo Content
This text represents your content in View Blocks, Reference Card, and SEO results. Make it compelling! Remember to update this as your content evolves
-
Sample Page: More Demo Content
Your teaser appears in View blocks and search results. Keep it brief but descriptive to improve content discovery. Edit anytime in Settings.
-
Secondary Navigation with Content Collections
Content Collections provide a powerful way to create secondary navigation on your YaleSites website.
-
YaleSites vs. Custom Site
Learn when to use YaleSites vs. a custom website, including platform benefits, limitations, and decision-making guidance.
-
Show a Page in Your Site Menu
Review information on how to display a page in your menu.
-
Administrative Forms
Links to Administrative Forms: Request a YaleSite, Go-Live Request, etc.
-
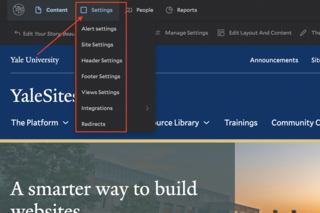
Sitewide Settings
The top toolbar contains all of your site-wide-specific settings. These settings are categorized as Content, Settings, People, and Reports.
-
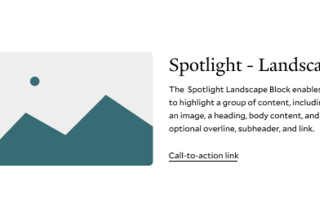
Spotlight - Landscape Block
The Spotlight Landscape Block combines an image, adjacent text, and a call to action. Use this Block to highlight or promote your featured content.
-
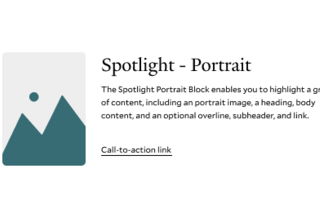
Spotlight - Portrait Block
The Spotlight Portrait Block combines an image, adjacent text, and a call to action. Use this Block to highlight or promote your featured content.
-
Supporting Embedded Content on the YaleSites Platform
Discover guidelines ensuring uniformity, accessibility, and security for embedding content on the YaleSites platform.
-
Tabs Block
Tabs are another interactive Block used to organize content into distinct categories. Unlike Accordions, only one Tab can be viewed at a time.
-
-
-
Term Glossary
The YaleSites Term Glossary is a resource that provides explanations of key terminology and concepts associated with the YaleSites platform.
-
Text Block
The Text Block features a What You See Is What You Get (WYSIWYG) editor that behaves like word processing software. Text is your go-to Block for text.
-
-
Tiles Block
Easily showcase short content in a captivating grid of Tile cards with branded background colors and images.
-
Tips and Tricks
Dive into ‘Tips and Tricks’ for your YaleSite. Master features, enhance navigation, and improve your site’s visual appeal.
-
Tips for Linking
Links are an important tool for helping your users reach the content they’re looking for as quickly as possible.
-
Training Catalog
Our training catalog lists all of our training offerings—learn more to see which one is right for you, and then sign up for one of our live trainings.
-
Trainings
Join us at one of our next live trainings. Trainings are held over Zoom and offered on a quarterly or monthly. Our on-demand trainings can be taken at
-
-
User Guide
Everything you need to create, maintain, and optimize your YaleSite—all in one place.
-
Using a Content Matrix
A content matrix helps web content managers decide how to map and shape content from an old site into a new one.
-
Using a Content Matrix Webinar
In this webinar you’ll learn how this content planning tool that allows you to visualize your content mix and helps you align your content.
-
Using Taxonomy and Vocabulary
Discover how to use YaleSites’ taxonomy features to organize and categorize your content for better discovery, navigation, and social media sharing.
-
Video Block
Add YouTube or Vimeo videos to your website with the Video Block. Enter the URL, adjust the name, and save to the Media Library.
-
View Block
At a basic level, the View Block can quickly add dynamic Post, Event, and Profile feeds to your site.
-
-
Web Writing Best Practices
Yale’s websites are an important part of how we communicate with our many audiences. Apply these proven best practices to ensure readable web content.
-
Web Writing Best Practices
Learn how to write on the web, prioritize information, and provide concise content for your site visitors.
-
Web Writing Best Practices Webinar
Learn how writing for the web is different from other types of writing, and discover how to reach your various audiences.
-
Why YaleSites Doesn't Fully Embrace Opening Links in New Tabs
Discover why YaleSites prioritizes user experience over opening links in new tabs, and how this approach boosts accessibility and usability.
-
Working with Content
Master the essentials of content creation in YaleSites with pre-designed, accessible components that maintain Yale’s identity.
-
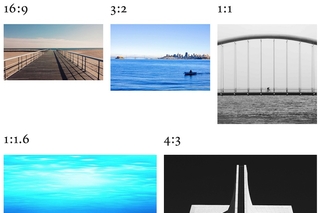
Working with Images in YaleSites
Learn which image dimensions work best in the Blocks and tactics for adapting when you only have access to a low-resolution image.
-
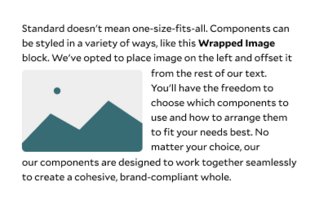
Wrapped Image
Add an inline image to your content with the Wrapped Image Block. The text entered in this Block will flow around your selected image.
-
Writing for SEO
Writing for search engine optimization (SEO) means knowing how to use keywords, header styles, page titles and meta descriptions effectively.
-
Writing for the Web Workshop
Learn about best practices for how to write for the web.
-
-
YaleSites Platform Demo
YaleSites has undergone a transformation! See the new platform in action.
-
YaleSites Office Hours
Come ask questions you have about the new platform, and listen to questions from your peers during the Office Hours.
-
Vocabularies
In the YaleSites Drupal environment, vocabularies serve as controlled lists of terms that allow you to categorize content consistently.
Post View
-
Release Notes: YaleSites v2.0 - In Collaboration with It's Your Yale
YaleSites 2.0 is a major update to our platform developed in collaboration with It’s Your Yale and their vendor partner, Four Kitchens.
-
Sample Post: Demo Content
Teaser text should summarize your page’s purpose. This text will appear when your content is featured elsewhere on your site or in search.
-
Release Notes V1.13 - In Collaboration with the Poorvu Teaching and Learning Center
We are thrilled to announce the latest feature release for YaleSites, developed in partnership with the Poorvu Center for Teaching and Learning.
-
Yale West Campus
For the first spotlight of 2025, we’re featuring the new Yale West Campus site, which showcases their research, events, and services.
-
Sample Post: Even More Demo Content
This text represents your content in View Blocks, Reference Card, and SEO results. Make it compelling! Remember to update this as your content evolves
-
Release Notes v1.10.0
Discover version 1.10.0 with our upgrade to Drupal 10.3. Additionally a new Calendar Event View, user-requested improvements, and bug fixes!
-
Sample Post: More Demo Content
Your teaser appears in View blocks and search results. Keep it brief but descriptive to improve content discovery. Edit anytime in Settings.
-
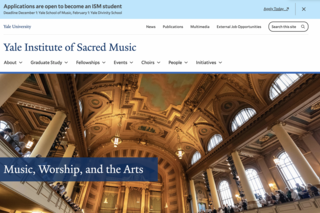
Yale Institute of Sacred Music
Discover how the Yale Institute of Sacred Music collaborated with YaleSites to build a dynamic, visually engaging website.
-
Release Notes 9.18.24
Introducing our new block, Image Banner! Plus several fixes and enhancements designed to elevate your admin and user experience!
-
Release Notes 8.14.24
Introducing our new block, In-line Message! plus several fixes and enhancements designed to elevate your admin experience!
-
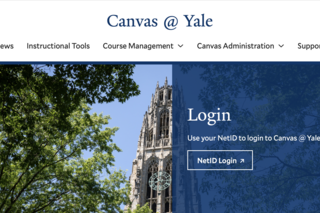
Canvas @ Yale
Discover how the YaleSites platform enabled the Poorvu Center to create a clear, navigable website for all Canvas-related information.
-
Release Notes 6.25.24
Introducing six new blocks and numerous fixes and enhancements designed to elevate your admin experience!
-
Make your content stand out with Reference Cards
The Reference Card block lets you take an existing piece of content and quickly and stylishly show it off with an eye-catching card.
-
Release Notes 5.15.24
Introducing substantial improvements to our platform to make content creation more efficient and collaborative.
-
-
Community Spotlight: Student Accessibility Services
Explore how YaleSites simplified crafting a website that looks great while ensuring equal access to information for all.
-
Release Notes 4.4.24
Experience easier image cropping with our latest release. Plus, discover several fixes and enhancements to improve your admin experience!
-
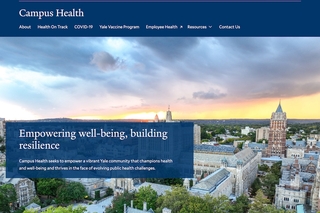
Community Spotlight: Campus Health
Learn how YaleSites empowered Campus Health to showcase its benefits in a content-rich, highly functional website.
-
Release Notes 2.29.24
We’re proud to announce our first versioned release, packed with exciting features, enhancements, and bug fixes based on your valuable feedback.
-
New year, new release
We’ve kicked off the new year by releasing some exciting new features and improvements on the YaleSites platform.
-
Release Notes 1.18.24
We’re proud to announce our first release of 2024, packed with exciting features, enhancements, and bug fixes based on your valuable feedback.
-
A YaleSites Review
Delve into our curated collection of Community Spotlights and tips, tricks, and feature highlights to take your YaleSite to the next level.
-
Utilizing the Mega Footer for Branding and Visual Identity
Learn to customize your site’s Mega Footer with logos, contact info, and additional links for a unique visual identity.
-
Community Spotlight: Indigenous Leaders at Yale
Discover how the Indigenous Leaders at Yale used Theme Settings and the Mega Footer to give their site a distinct visual identity.
-
Community Spotlight: Enterprise Monitoring
Learn how Enterprise Monitoring used the Mega Menu to organize a robust collection of subpages, helping visitors navigate with ease.
-
Effectively using the Mega Menu
Maximize site navigation. Personalize Mega Menus with a custom call to action for a user-friendly experience.
-
Community Spotlight: Yale Visitor Center
This week, we’re featuring the newly launched Yale Visitor Center site, which helps visitors plan the perfect trip to campus and its surroundings.
-
Maximizing the Use of Custom Cards in Your YaleSite
Discover how dynamic Custom Cards can enhance your YaleSite, boosting wayfinding and engaging your audience.
-
Make the most of your YaleSite
Whether starting from scratch or rebuilding an existing site, our guide will help you make the most of your YaleSite.
-
Hiding Page Titles in YaleSites
Learn how to maintain a focused homepage by hiding page titles and using banner block headings as H1 titles.
-
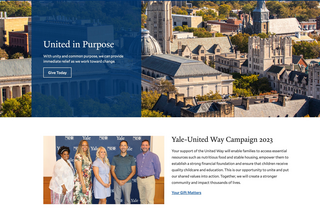
Community Spotlight: Yale-United Way Campaign
Our new series highlights our community of creators, dives into platform features, and provides tips and tricks for making the most of your YaleSite.
-
Post-Release Fixes
Since the latest release (9.26.23) a variety of fixes and features have been implemented.
-
Release Notes 9.26.23
A variety of new features have been implemented, including the profile content type.
-
Release Notes 7.31.23
We’ve made numerous fixes to the platform, including accessibility and display improvements.
-
Release Notes 6.29.23
We’ve added Soundcloud embed as well as a number of fixes in this latest release.
-
-
Introducing Editoria11y
YaleSites now includes Editoria11y, a tool built by our peers at Princeton, to identify potential content issues.
-
-
Release Notes 5.8.23
We released Layout Builder—a powerful site building tool— to the YaleSites platform.
-
Status Updates on Your Yale
Find status YaleSites status updates hosted on Your Yale. View additional ITS updates at Your Yale too!