The Media Library is your central hub for uploading, organizing, and managing images, documents, and other media files across your YaleSites website. Designed to simplify content management, the Media Library allows you to easily reuse files and update media across multiple pages.

How to Access your Media Library
To directly access the content in your media library:
- log into your site
- navigate to the top admin toolbar
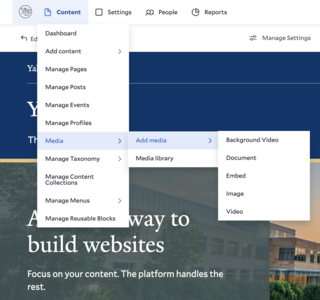
- Go to Content > Media > Media Library
Here, you will be able to see an overview of the media that can be used throughout your entire site. You will also find the option to add new media in both the administration toolbar and from the media library itself.
You can also add to the media library as you build your pages, using blocks that support any our media types.
Building with Blocks
Media can be added as you are adding blocks to your site. Take a look at some of our most common Media Blocks.
Media Types
We have five media types that can be uploaded to your Media Library: Images, Videos, Background Videos, Embeds and Documents
Images
The Image media type is used to upload images for reuse throughout your site.
Images can be added to a variety of blocks, including Spotlight Blocks, Wrapped Image Block, the Media Grid, and the Image Banner Block. Using the Image media type helps streamline updates and maintain a consistent visual style.
For more tips on formatting and selecting effective visuals, visit our page on Working with Images.

Videos
The Video media type is used for embedding videos from YouTube or Vimeo into your site. Instead of uploading large video files directly to YaleSites, this media type allows you to link to publicly hosted videos and display them on your pages.
If you’re looking to feature looping video in the background of your page, use the Background Video media type instead.
Learn more by visiting our page on the Video Block.

Background Videos
The Background Video media type is specifically used with the Video Banner block. Unlike standard video embeds, this media type involves uploading an MP4 file directly to the Media Library. Background videos are short, muted clips that play on a continuous loop and are intended to enhance the visual appeal of a page without distracting from the content.
Please note: the file size limit for background videos is 25MB.

Embeds
The Embed media type is used for adding external content to your site pages.

Allowed Sources
Copy embed code from any approved source and save it to your Media Library for reuse. Once added, add them to your pages using the Embed Block.
-
JW Player video
-
LibCal
-
Microsoft PowerBI
-
X post (formally Twitter tweet)
-
SoundCloud
-
Instagram
-
Microsoft form
-
Localist
Documents
The Document media type is used for uploading and managing local files such as PDFs, Word documents, Excel spreadsheets, and other common file formats. These files are stored in the Media Library, making it easy to reuse them across your site and ensure consistent access.
After uploading, you can link to documents from a variety of blocks—such as the Text Block, Button Block, or any block that supports hyperlinks. PDFs and image files (e.g., JPEGs) will open in a new browser tab, while files like Word documents and Excel spreadsheets will download directly.
Allowed Types
- txt
- rtf
- doc
- docx
- xls
- xlsx
