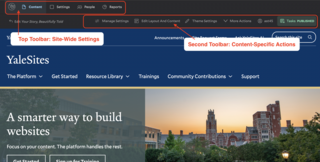
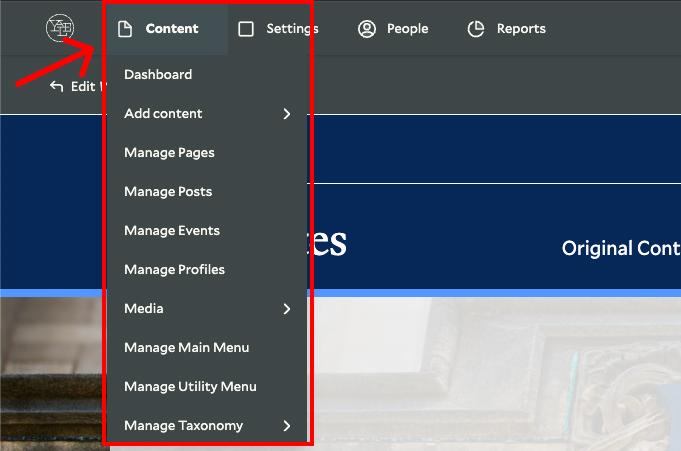
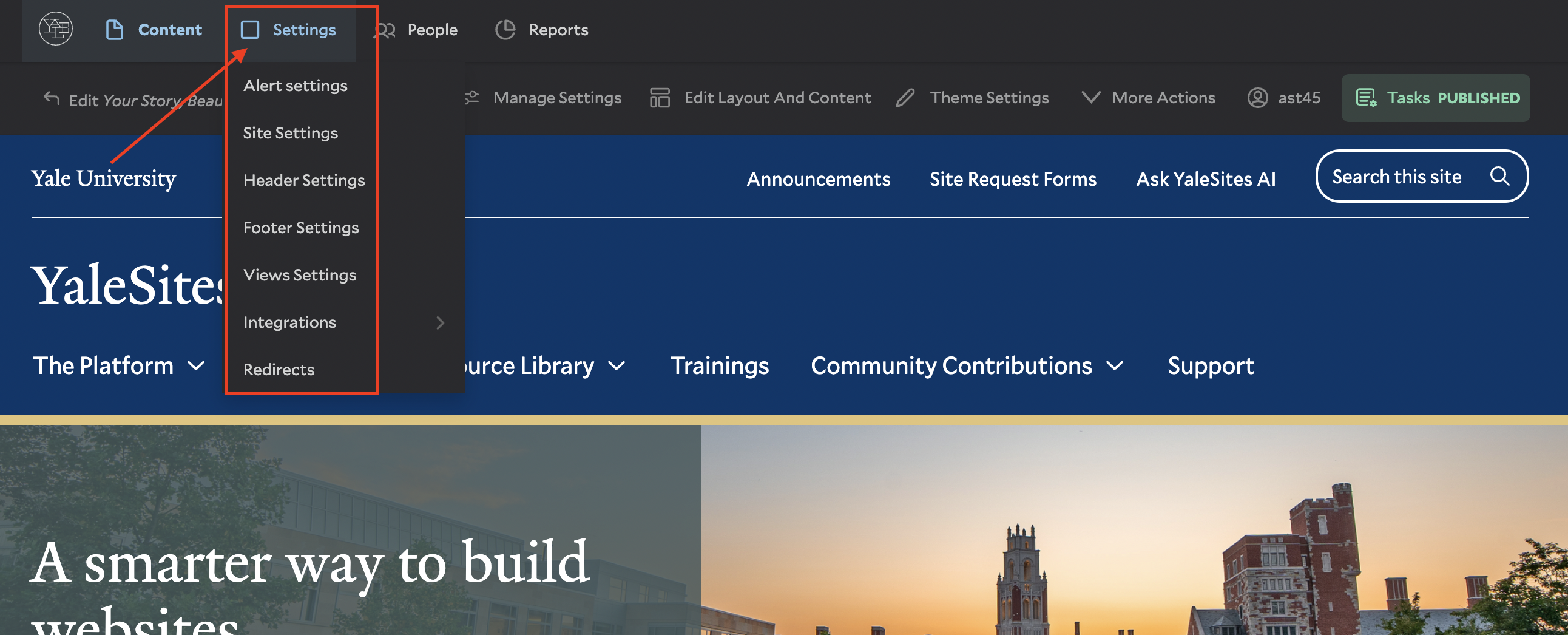
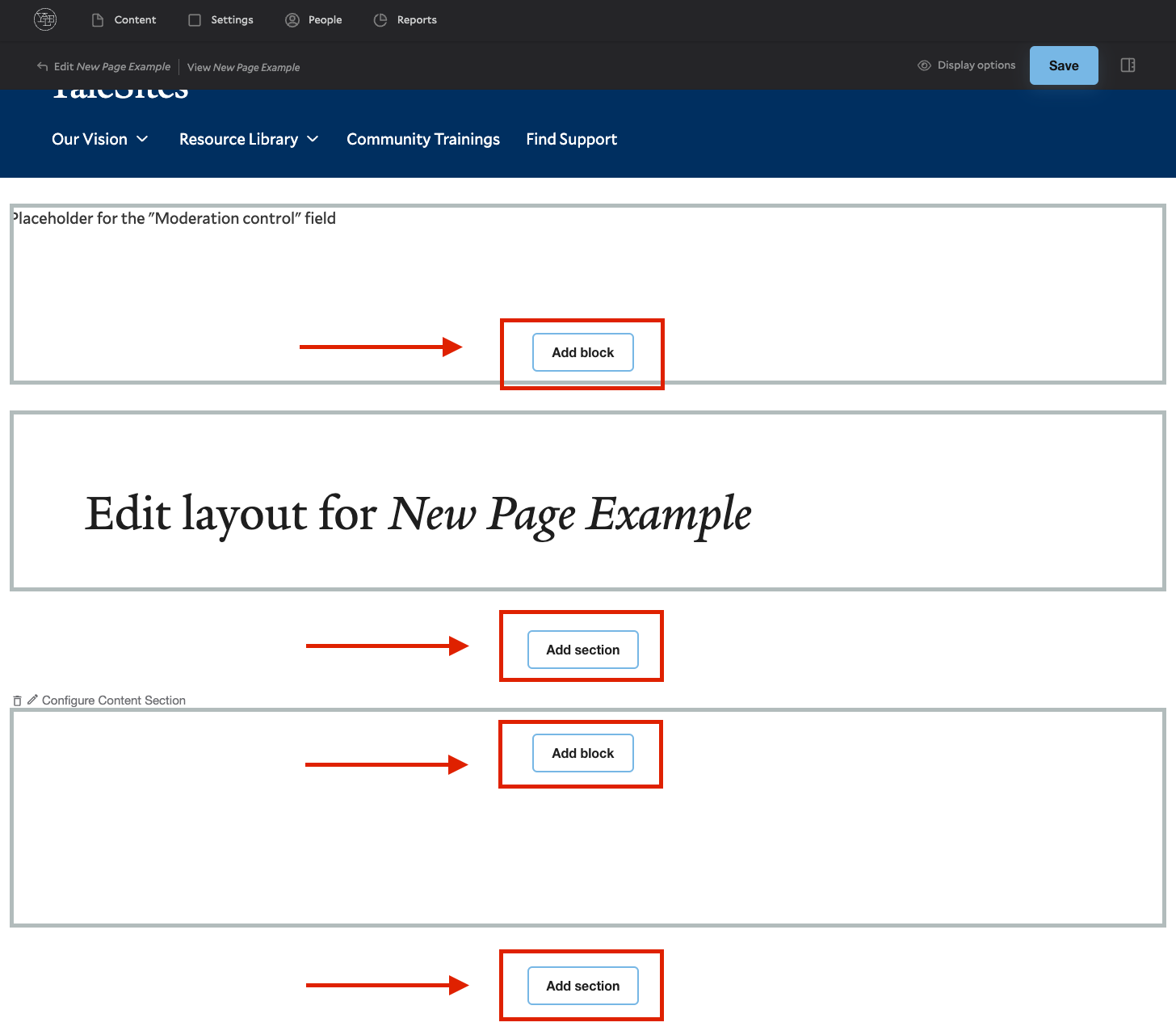
Enable Layout Builder by clicking Edit Layout and Content on the secondary toolbar. This is the primary way to create and manage content on your page. There are two main content areas on a page. The first is the area below the site name but above the page title, which is for Banner content. The other area is below the page title, where the rest of your content will be located.
To add content, click the “Add Block” button on your page. YaleSites offers pre-built, fully accessible, and responsive web components. To edit existing blocks, click the circle pencil icon on the left of the block, and then click Configure.
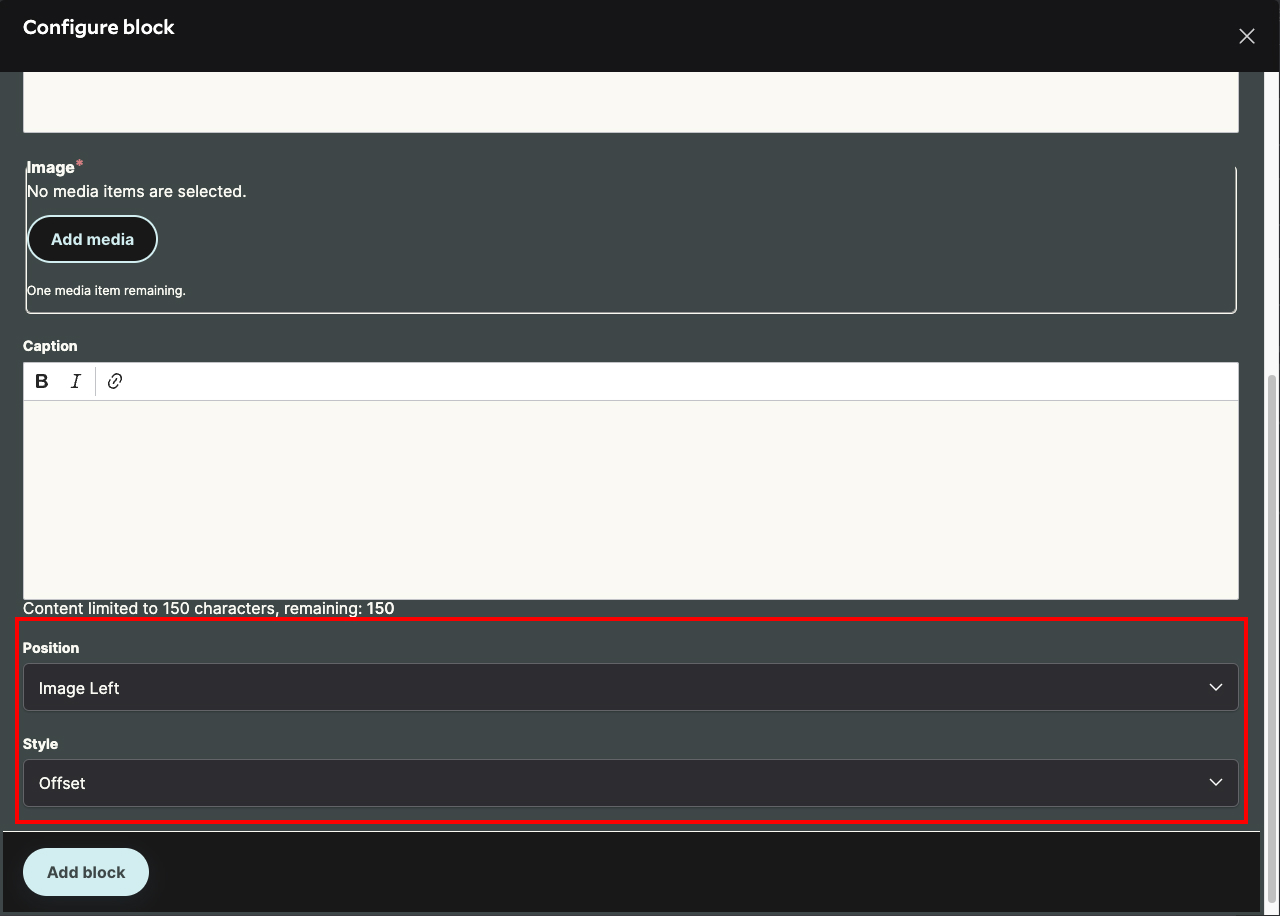
Wrapped Image block design options.
Creating a block requires several text inputs and specific settings based on the block’s content requirements. Certain input fields are mandatory depending on the visual and content demands. Additionally, input fields may have recommended or hard maximum character limits. Furthermore, blocks can have design options that allow you to modify their visuals. For example, the wrapped text block provides design options for image position (left and right) and image style (inline and offset). Our resource, Building With Blocks, goes into more detail on how you can build your site utilizing our blocks to their fullest potential.
On Page and Profile content types, you can create sections and add one or two column layouts. In a two-column layout, you can add text or profile contact (if on a profile content type) information in the right-side column and select blocks in the main content area.
Toggle between content and administrative labels via Preview Content
While using the Layout Builder, you can rearrange blocks on your YaleSite by clicking and dragging them. To view your page’s content in a more condensed manner, go to the second admin toolbar and, under Display Options, toggle Preview Content. This will enable you to see only the administrative labels of your blocks and drag and drop them in a more condensed view with less scrolling on your page.