Text Block Options
Text Style Variation: This option allows you to emphasize your content by applying a slightly larger text style, making it stand out. Toggle the setting on to highlight key information and draw attention within your text block.

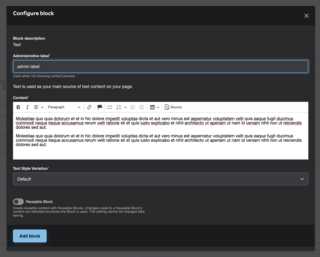
Text block editor
The Text Block features a What You See Is What You Get (WYSIWYG) editor that behaves like word processing software. Text is your go-to Block for text content, including headings, paragraphs, lists, and tables.
Text Style Variation: This option allows you to emphasize your content by applying a slightly larger text style, making it stand out. Toggle the setting on to highlight key information and draw attention within your text block.

Your emphasized message would look like this. This text is designed to stand out and draw more attention.
Below are each style examples for the text block.
Regular paragraph style
Bolded paragraph style
Italicized paragraph style
| Animals | Legs | Wings |
|---|---|---|
| Dog | 4 | 0 |
| Cat | 4 | 0 |
| Pigeon | 2 | 2 |
This resource will help you understand the Blocks available and how to use them to make your content shine.