When designing your YaleSite, it’s important to customize its visual elements to reflect your brand’s identity. Start by selecting an overall color palette, assigning specific colors to different elements of the site using color “slots.” You can also personalize the layout by adjusting the main navigation position through the Navigation position setting. Depending on your site’s needs, choose between basic and mega navigation with the Navigation type setting. Additionally, you can refine your site’s design by using the Button, Header, and Footer theme settings, which allow you to apply unique color schemes to these areas, ensuring consistency with your chosen palette.
Customization Options

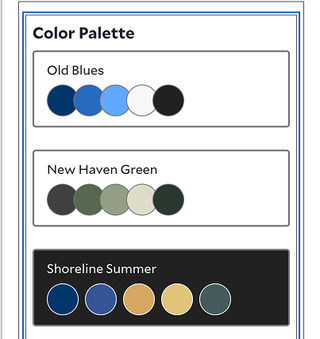
Select your theme from the color palette menu.
Color Palette
The YaleSites platform offers pre-built, Yale-approved color pairings that allow you to customize your site’s visual identity. To begin customization, go to the second toolbar and click on “Theme Settings.”. Choose the overall color palette for your site. Each element on your YaleSite can have an assigned color “slot” on the color palette. As you make changes in “Theme Settings,”, you will see a live preview of your site based on your decisions. Once you have customized it to your liking, click “Save” to apply the new visual identity to your YaleSite.

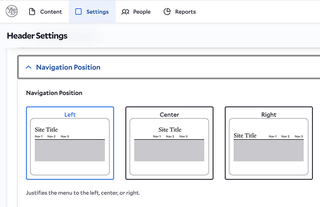
Customize your Header location. It can be adjusted via Settings: Header Settings.
Navigation Position
- Change the position of your main navigation on your YaleSite main header with the Navigation position setting.
- Switch between basic and mega navigation with the Navigation type setting. See more information about this choice.

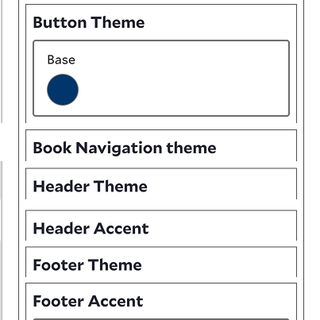
Further Color Customization options can be found at the bottom of Theme Settings
Further Color Customizations
Use the Button, Header, and Footer theme settings to target those content areas with different color choices. These options change based on your overall color palette choice. Additionally, there are various sub-categories of themes to choose from including Book Navigation Theme, Header Theme, Header Accent, and Footer Accent.
Customizing Themes
A step by step walk through of how to customize the themes on your YaleSite.