Building your menu
Whether starting fresh or rebuilding a site, the more effort you put into planning, the easier it will be to create effective menus.
- Plan your site structure
- Identify Utility Links
- Create Menu Items
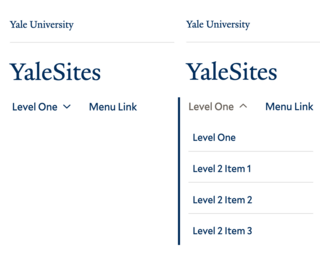
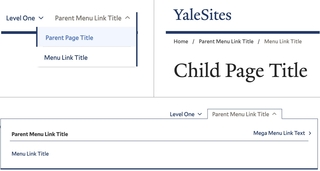
- Select a Navigation Type
- Review and refine
Plan your site structure
If you haven’t completed our Basic Principles of Information Architecture and Content Audit trainings, we encourage you to do so. You’ll learn how to prepare a user-first sitemap, organize your content, and organizational techniques like the card sorting exercise.
- Define primary goals and objectives
- Identify your audiences and understand their priorities
- Ensure content is audited and organized
- Draft your site structure or prepare a sitemap
If you aren’t comfortable working with visualization tools, use a bulleted or numbered list to outline your site structure. This low-fidelity approach is a quick and effective way to ideate menu depth and structure.
Identify Utility Links
The items in your Main Menu should lead to the content or sections of your website that directly align with your primary goals and objectives.
Review your site structure and identify items that better align with the Utility Menu. For example, supporting content like News, Events, Contact, Visit, or Job Listings may be better suited to the Utility Menu.
- Secondary resources that fall outside of the primary focus of your website
- Support links that users may need to access frequently
As part of the YaleSites 2.0 release, we’ve expanded the functionality of the Utility Menu with the new Utility Navigation Group feature. It now supports up to 10 links, giving you more flexibility to highlight important secondary items without detracting from the primary focus of your Main Menu.
There are two ways to add and manage menu links on your YaleSite.
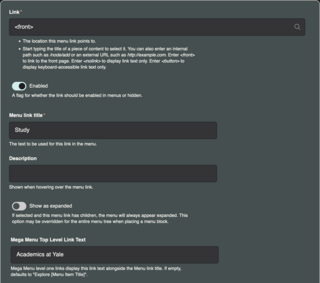
Page Level
Creating menus from the Page Level is the quickest and easiest option since you can add pages to menus as they are published. Build your level one page first. Once published, it can be set as the parent to a level two page.
- Menu link title: Determines how a page’s link appears in menus. Uses the Page Title by default
- Parent link: Use <Main navigation> for top-level pages, <Utility navigation> for utility links, or select a published page for level two and three links
- Weight: Used to adjust the page’s position in the menu. The higher the number, the later the item appears in the menu
Go to Manage Settings for a page and expand the sidebar. Toggle “Provide a menu link.”
System Level
The System Level will save you time and effort when you need to adjust, rearrange, or view your menu structure in its entirety.
- Add Link: Similar to adding at the Page Level. Use the Link search field to identify published content to add to menus.
- Edit Button: Access the Page Level Menu Item options, set your Mega Nav call to action text, or delete a Menu Item.
- Drag and drop: Grab a menu link’s handle to drag it to a new position. Drag left or right to increase or decrease the link’s depth.
- Order by weight: Use “Show row weights” to organize menu links numerically.
- Enabled: Pages within the menu are enabled by default. Uncheck to suppress a page from a menu while retaining parent/child associations and breadcrumb functionality.
Visit “Manage Main Menu”, “Manage Utility Menu” or “Manage Utility Drop-Navigation” under “Content” > “Manage Menus” in the admin menu.