Understanding Teaser Fields in YaleSites
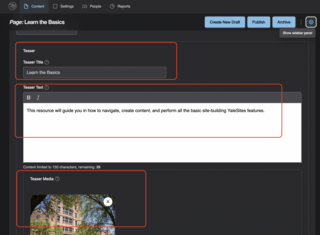
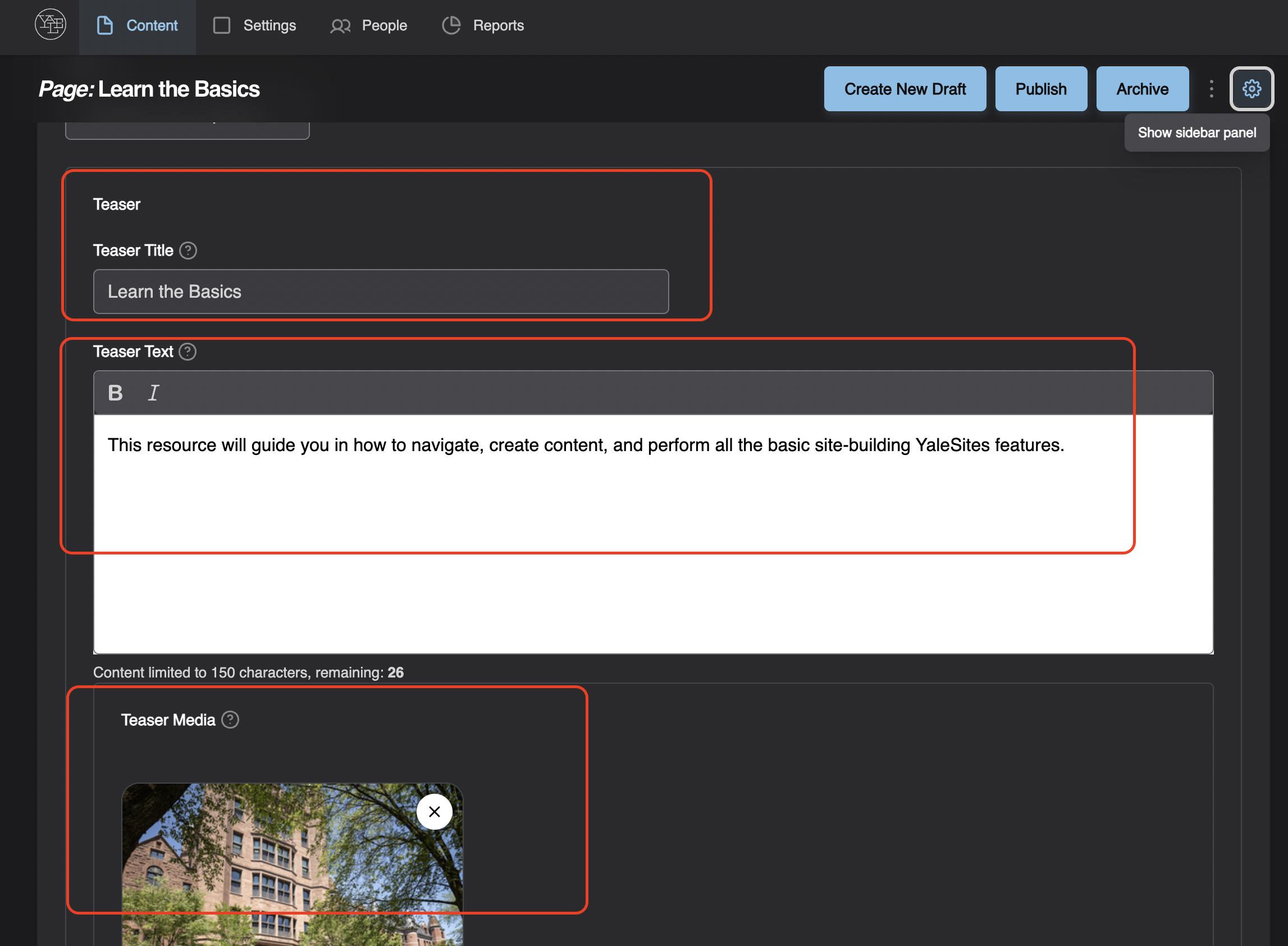
Teaser fields are essential components in YaleSites that allow you to create concise previews of your content. These previews are displayed in various locations such as content listings, social media shares, and search engine results, helping to attract and inform your audience.