Layout Builder is the visual editing environment where you’ll assemble the Blocks best suited to your content needs.

The Layout Builder allows you to easily assemble content blocks, customize settings, and adjust layouts.
-
Preview your content as you build
-
Quickly add, remove, and drag and drop Blocks to build out your content
-
Streamline your workflow with built-in revision history and version control.
This editing environment is available for all YaleSite content types. Selecting the appropriate content type is key in building and managing an effective and engaging website.
How to use layout builder
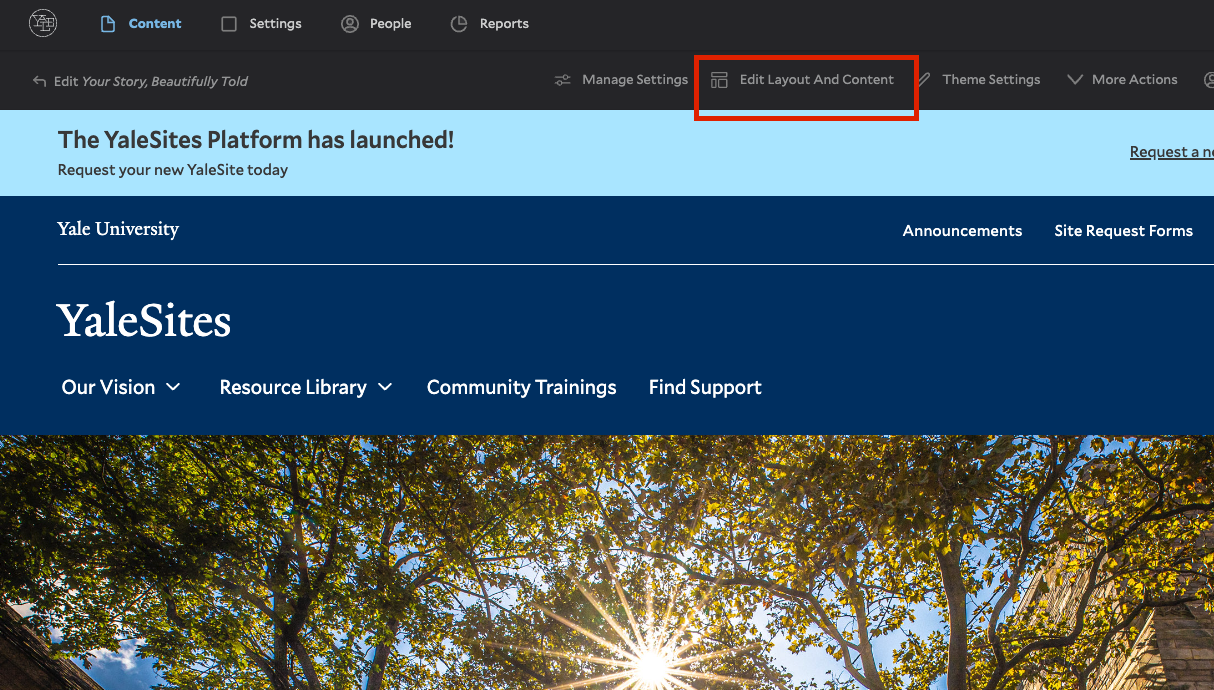
Select Edit Layout and Content in the top toolbar to enter building mode.




Enter layout build mode
Select Edit Layout and Content in the top toolbar to enter building mode.
Adding blocks in layout building
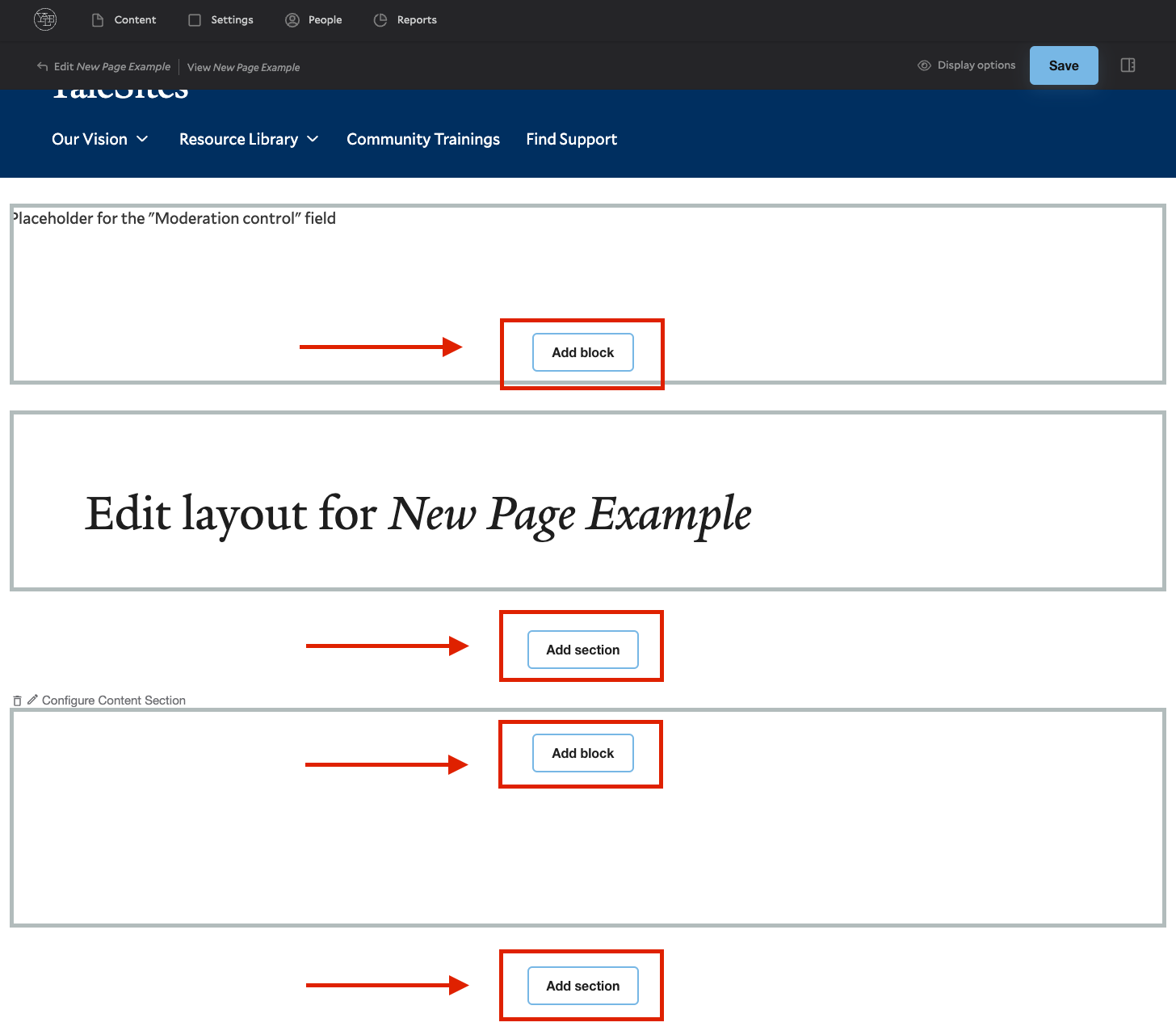
Select the appropriate area to add a content block. The top area is for top of site blocks such as a banner. The main content region can be build out with sections and different layouts and content blocks.
Add a content block
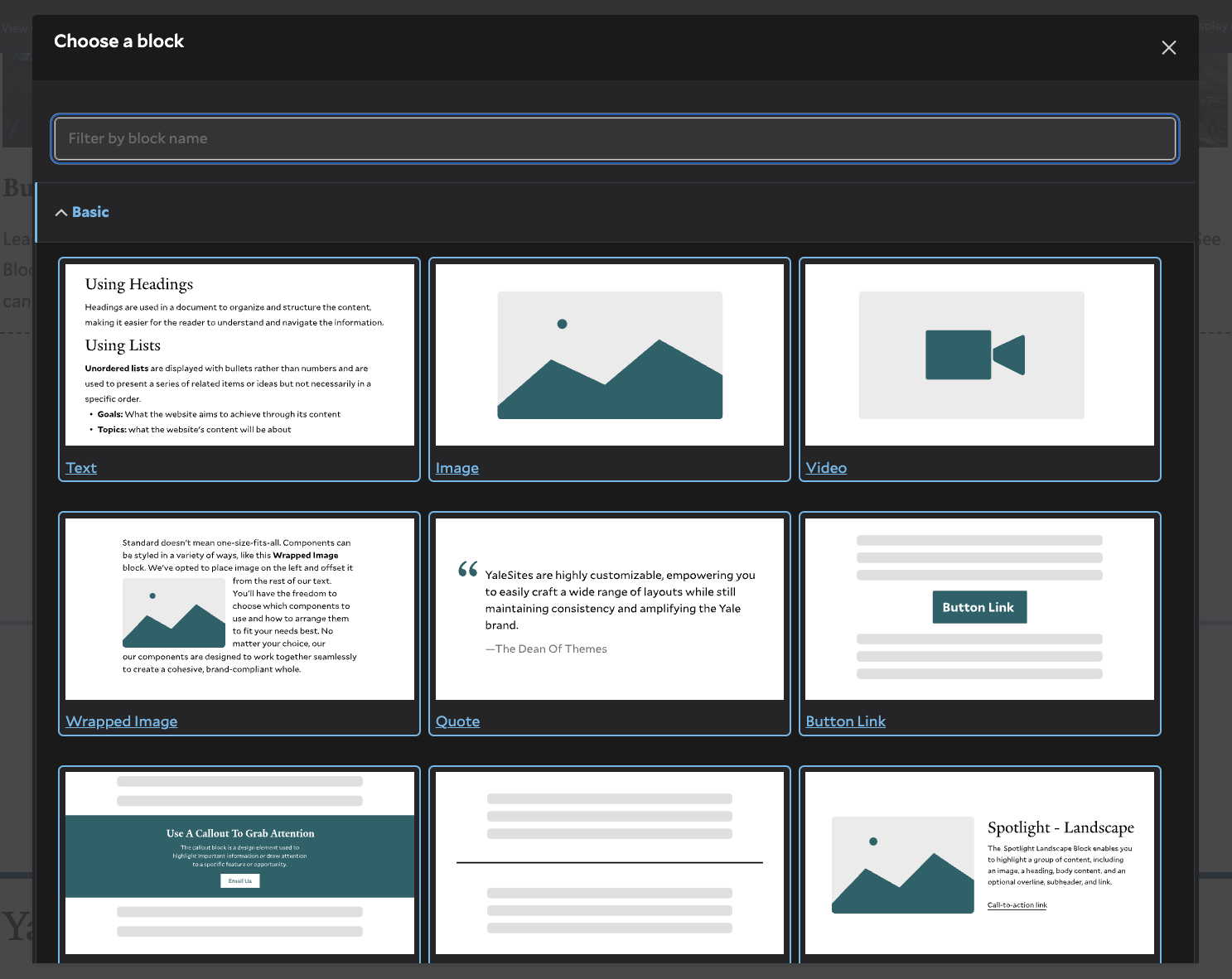
Choose a content block that perfectly suited to your website’s requirements and design preferences.
Editing a content block
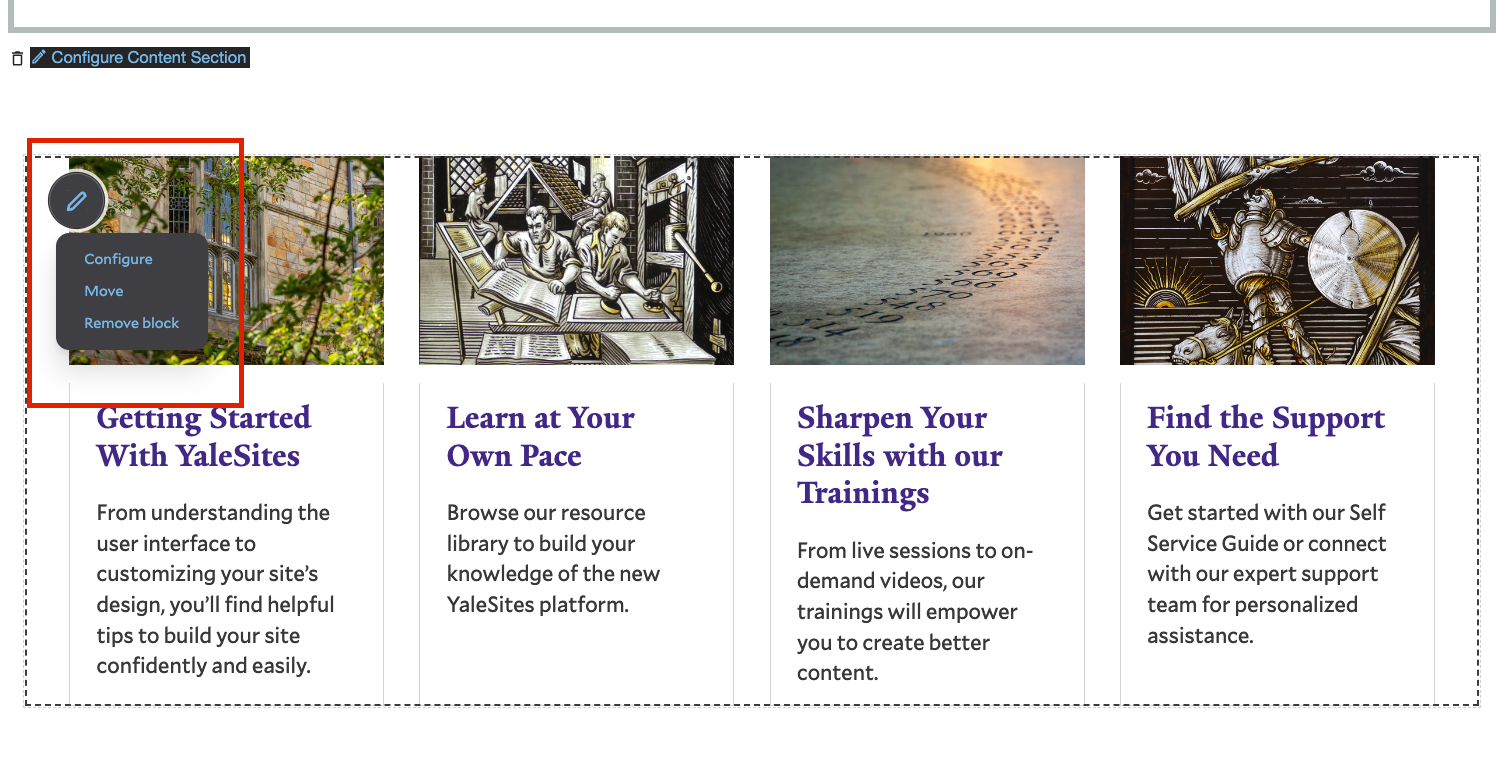
Once a block is added to the layout build it can be edited by rollover to reveal a pencil icon at the top left. This will provide a menu of options.
Once in the layout builder you have a few options for adding blocks and sections. The number and placement of buttons will depend on the content type, while the region determines which Blocks are available.
- Banner Region: an optional, visually engaging banner area used on the Page content type. Limited Block selection.
- Content Region: the main content-building area for all content types. All Blocks are available.
- Sections: the ability to organize and create different sections of content in the content region with different layout options such as two columns.
When in Layout Builder, the Blocks you add are outlined with dashes to help you visualize where they begin and end.
Building With Blocks
This resource will help you understand the Blocks available and how to use them to make your content shine.

Drop and Dragging
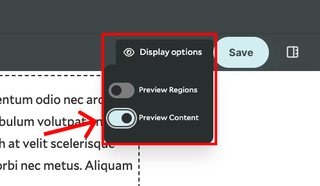
While using the Layout Builder, you can rearrange blocks on your YaleSite by clicking and dragging them. To view your page’s content in a more condensed manner, go to the second admin toolbar and, under Display Options, toggle Preview Content. This will enable you to see only the administrative labels of your blocks and drag and drop them in a more condensed view with less scrolling on your page.

Toggle between content and administrative labels via Preview Content
Condensed View
Use administrator labels and the display options to streamline your content management in the Layout Builder. By assigning labels to your content blocks, you can create a condensed view, making it easier to organize and manage longer pages efficiently.
Editorial Workflow: Drafts and Publishing
The editorial workflow allows for your team to regulate content creation, management, and publishing, guaranteeing a seamless and productive process.