Welcome to our Tips and Tricks page, where you’ll find a small bite-size information to help you navigate and maximize the use of our platform.
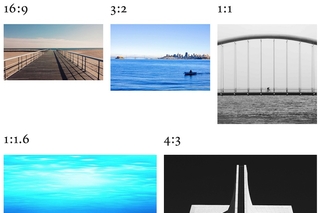
We cover a variety of topics, from image cropping to reusable blocks, all designed to enhance your user experience and make your tasks more efficient.
Use this page as a handy resource to improve your site building and get more out of your YaleSite. Whether you’re a seasoned user or a beginner, there’s always something new to learn.