Links are an important tool for helping your users reach the content they’re looking for as quickly as possible. You probably know you can link any highlighted text to internal or external pages, but on the Yalesites platform you can do a lot more with links! Here are some tips for how to make the most of linking functionality on your site.
Types of Links
- Internal Links: These are links that lead to another page on the same website. You can link to internal pages by typing the name of the destination page in the link field and selecting the desired link from the automatically-generated list of matching pages. Once set, internal links will always link to the correct destination, even if the url of the destination changes.
- External Links: An external link is a link to anywhere outside the current website. Simply paste the full URL into the link field and you’re set. External links will have a visual indicator of an arrow pointing away from the linked text to distinguish them from internal links. Here is an example of an external link.
- Download Links: Users can click these links to download a file. To set up a download link, begin typing the name of the file into the link field and select the file from the list of suggested matches. Download links are distinguished by a downward-facing arrow inside a circle. Here is an example of a download link
- Anchor Links: An anchor link leads to a specific location you can set within a page. You can use these to quickly send a user to a location farther down the current page, or even send them to a specific location on another page entirely, using Anchor Links
Anchor Links
This navigation technique is an easy way to improve the user experience for your audience, as it facilitates seamless movement within longer web pages. Here’s how to add an anchor link:
- Set your destination by creating an anchor name.
- Click the Anchor Button (flag icon) while editing text in the WYSIWYG editor. It reveals a field to enter your anchor name.
- If you need to have more than one word for your anchor name, use dashes or underscores to keep the words connected, or your anchors won’t work. (E.g. using-lists.)
- Once you’ve successfully added your anchor name, you’ll see [INVISIBLE ANCHOR: your-anchor-name] in the WYSIWYG. This text is hidden from users visiting your page. You’ll see it when editing, allowing you to manage your anchor links.
- Update or add your Block to the page.
- Add your anchor link.
- Highlight the text you’d like to use for your anchor link and click the Link Button in the WYSIWYG editor.
- Add a hash mark followed by your anchor name. (E.g. #using-lists) Once again, make certain there are no spaces in your link text.
- Update the Block, Save the page, and now your anchor link is in place.
Since anchor links are added in the same way as standard links, you can use them anywhere else you’d place a link, like the Button Block! Instead of searching for a link destination in the URL field, just add the hash mark and your anchor name.
Bonus tip: Copy your anchor name text before updating your Block. It will save you time later, as you can paste your anchor name into the link field to avoid inadvertent typos!
Make your links stand out
When you really want to make a link attractive to your users, linked text isn’t always enough. In these situations, you can make a link really pop by turning it into a clickable button. Several block types on the Yalesites platform allow you to do this, including the “Button” block, the “Quick Links” block, and the “Action Banner” block. Experiment with these block types and see which will help you grab your users’ attention.
Make your links stand out
Many blocks on the YaleSites platform can grab your users attention to click a link, including this callout block.
Open links in new tab

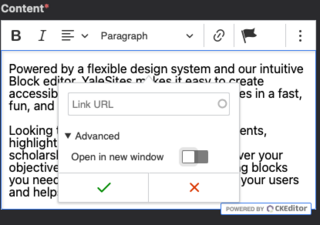
Toggle “Open in new window” to have a link to open in a new tab
If you want a link to open in a new tab for your user while using a WYSIWYG, select the “advanced” section when assigning the link URL. After toggling “Open in a new window”, your link will open in a new tab and display an indicating icon.
Writing clear and effective link text
When you’re writing text that you’re going to turn into a link, it’s important to do so thoughtfully. Not only will clear link text make users more likely to actually click through, but it’s also an important part of writing accessible content [link to relevant resource]. Here are some best practices to keep in mind when writing link text:
- Link text should clearly describe the content to which it’s linking: Users won’t click a vague link with an uncertain destination, and they’ll be annoyed if the text feels misleading. If the link points to an external destination, make sure you’re indicating that somehow!
- Avoid vague, directional language: link text like “click here” or “read more” or “here” looks suspicious, doesn’t provide any context, and presents an accessibility issue—users navigating your page with screen reader software won’t be able to easily determine where these links are taking them.
- Link text should always make sense out of context: A sighted user quickly skimming your page and a visually-impaired user navigating with a screen reader should both be able to quickly select any link on your page and get a clear idea of where it leads with the link text alone. Read your link text on its own and make sure it’s clear!