Speed up your workflow and simplify content management with Reusable Blocks, a powerful new YaleSites feature.
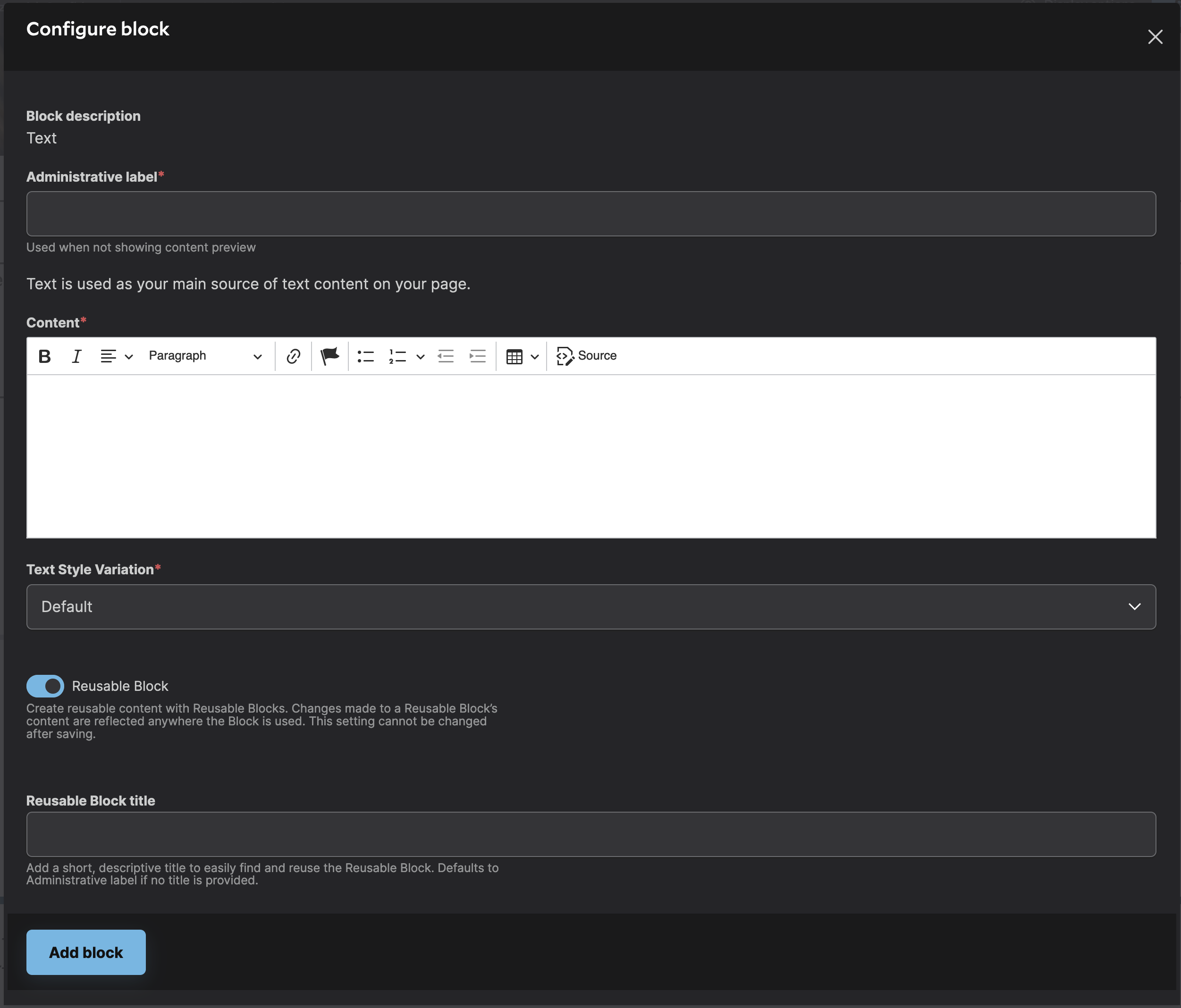
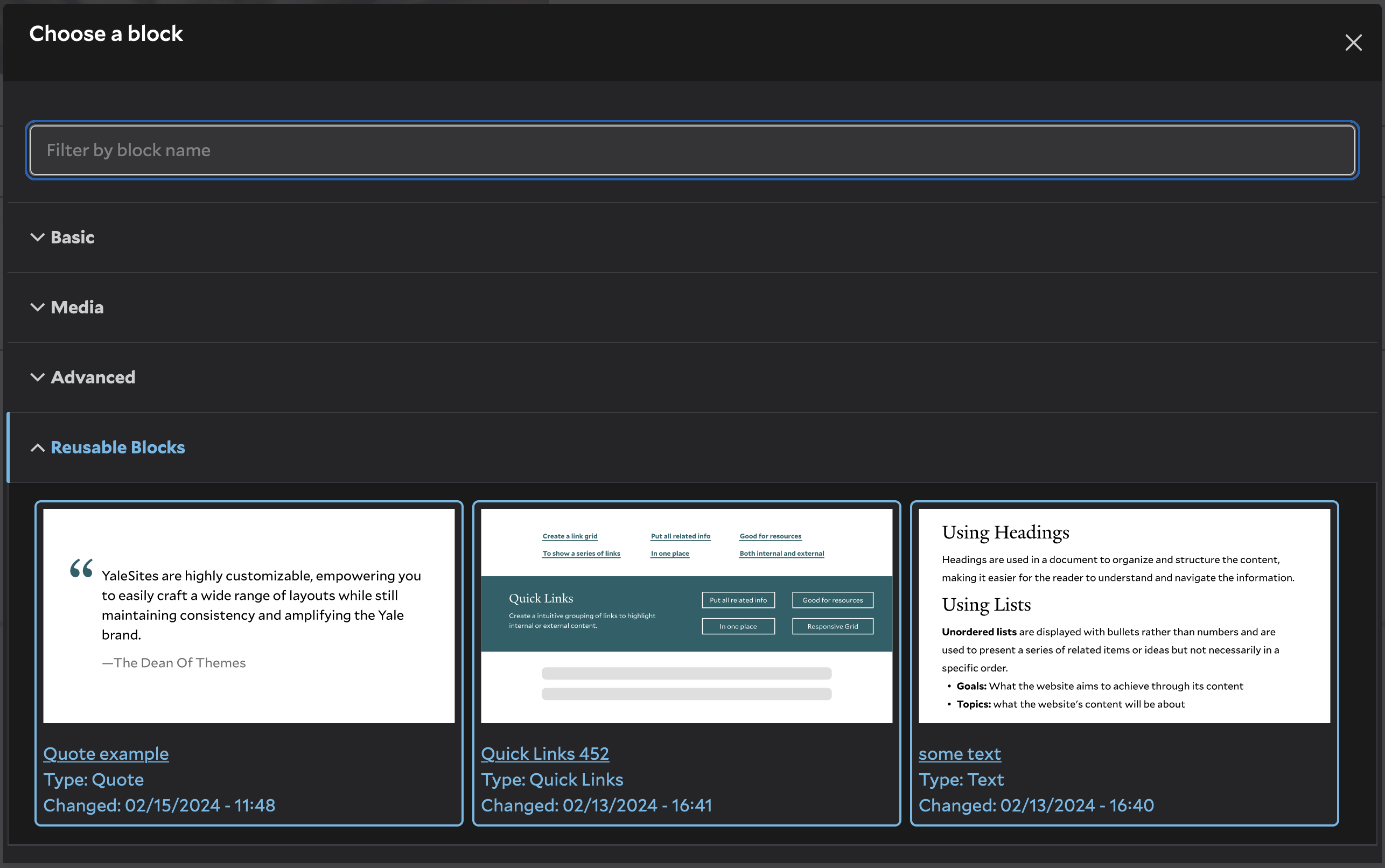
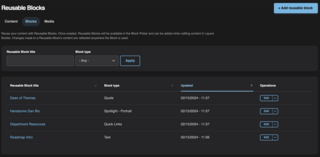
Reusable Blocks empower you to create content once and reuse it across your YaleSite. Any changes made to a Reusable Block are immediately reflected anywhere the Reusable Block appears. This functionality is beneficial when you need to standardize elements like Custom Cards, Callouts, or custom Views.
Common uses include:
- Creating a Block for recurring events
- Consistently displaying calls-to-action across multiple pages
- Including a Card with contact information