The new YaleSites platform is revolutionizing accessibility for our community. With its inclusive features, Student Accessibility Services (SAS) crafted a website that not only looks great but also ensures equal access to information for all.
Community Spotlight: Student Accessibility Services
One key aspect SAS embraced is the platform’s built-in accessibility features. These tools have allowed them to maintain proper heading structures and provide descriptive alt text for images, ensuring the website is welcoming to all students, including those with disabilities.
Having accessibility concerns built into the platform matters a lot to our users, who may be students with disabilities seeking support. To this end, the integrated Editoria11y checker is very helpful at identifying skipped header hierarchies and less-than-helpful image alt tags.
Vincent Lin, Student Worker in Student Accessibility Services
Another standout feature is the Mega Menu, which enabled the team to organize information effectively for students seeking accommodations. Whether they’re looking for program-specific resources or general accessibility services, the Mega Menu streamlines their journey, making information easily accessible.
“The native support for Mega Menus allows students seeking accommodations to find relevant information with a quick glance depending on their program at Yale,” Vincent noted, “and the callouts and quick link blocks help direct their attention to clear actionable steps.”
Overall, Vincent says the platform has allowed them to build an aesthetically pleasing and functionally accessible website with ease.
Visit the Student Accessibility Services site for an example of how accessibility features can be easy to implement.
Tips and tricks: Cropping images
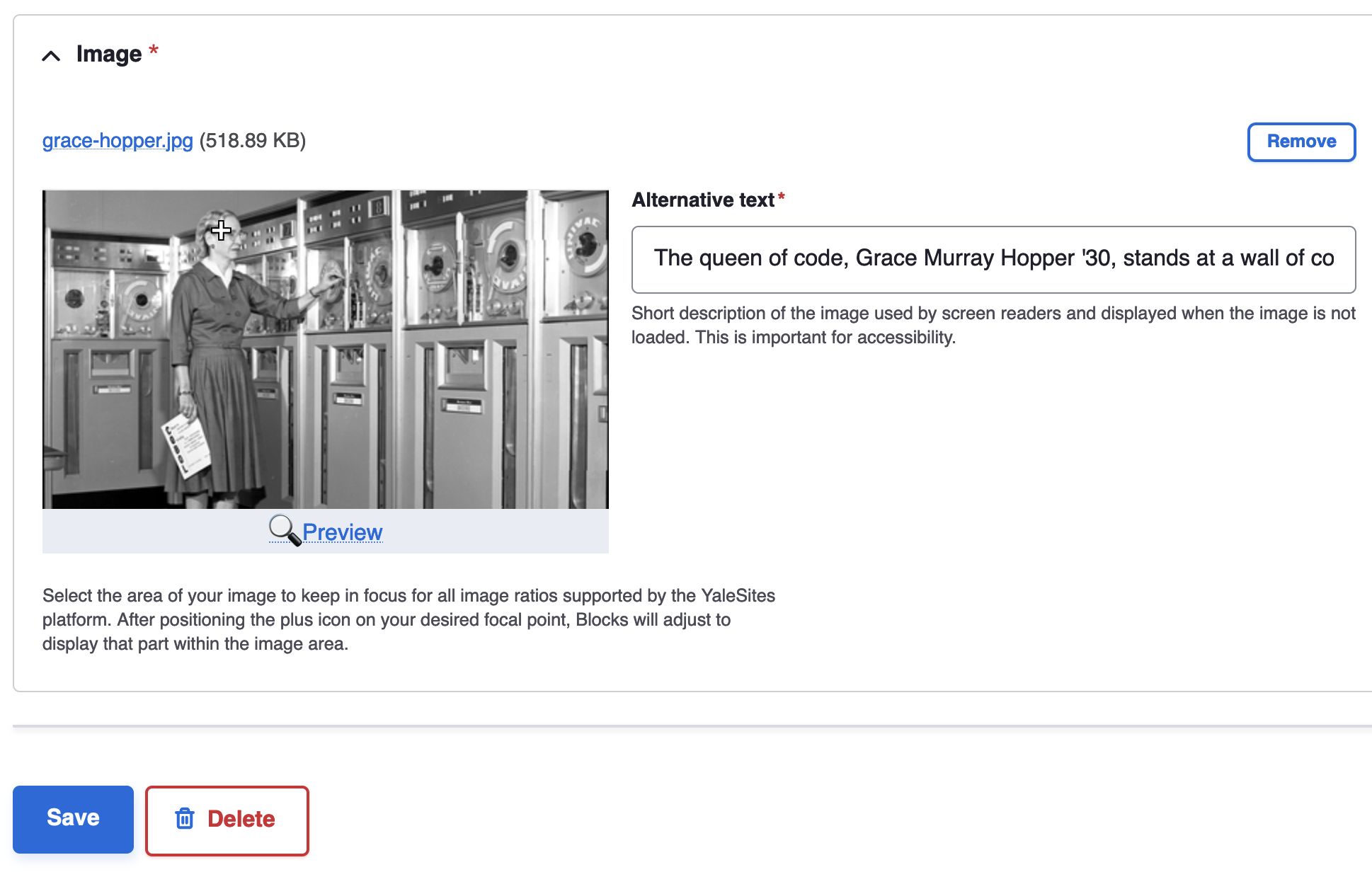
With the introduction of Focal Point, image cropping has become easier than ever. Now, you can ensure the essential details of your image take center stage and avoid accidentally cropping out important details, such as a subject’s head.


Set your focal point
Position the plus icon over the most important part of your image to ensure it remains the focus when used in Blocks.
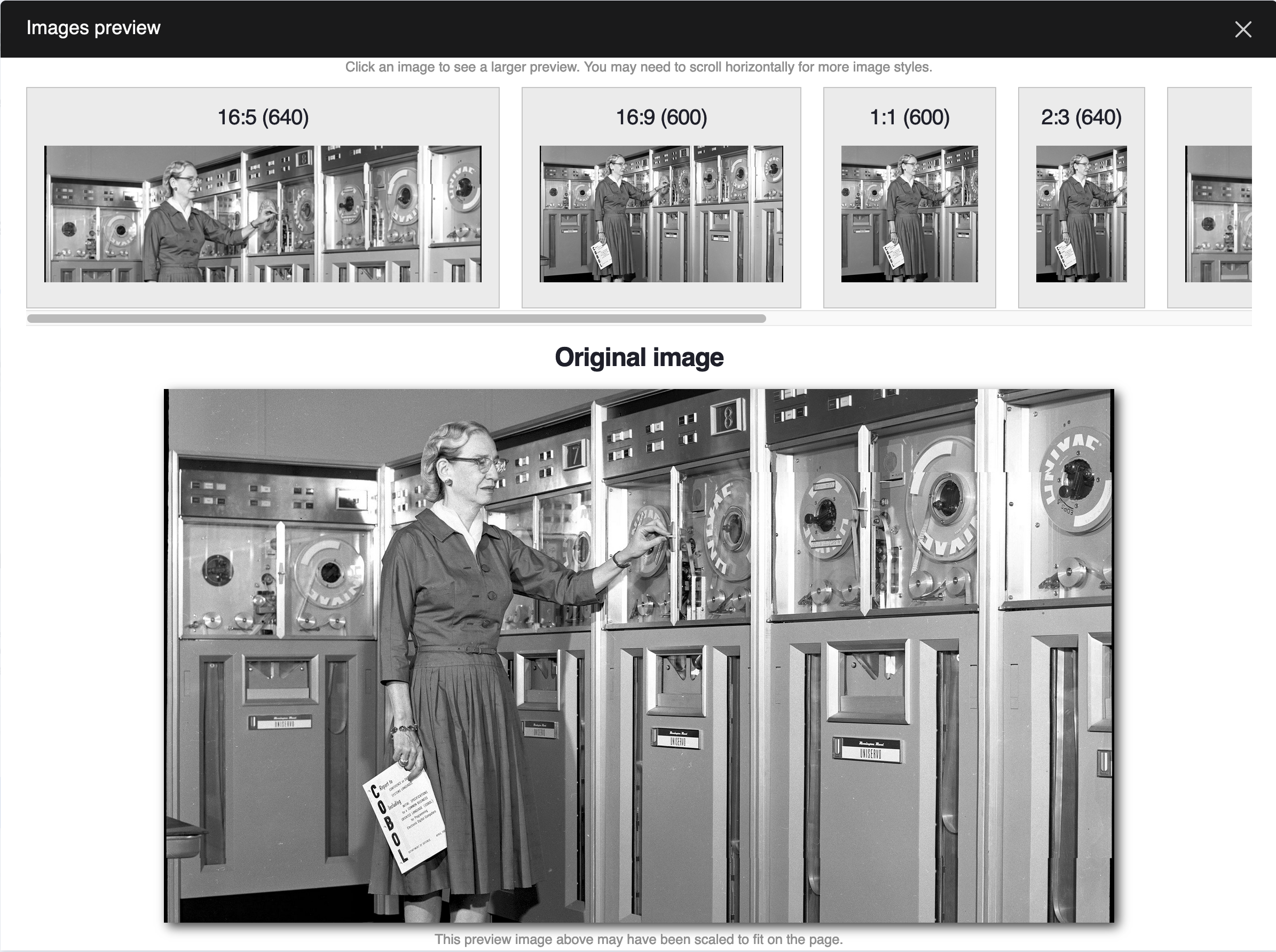
Preview the results
Use Preview to see how your image will appear across each of the aspect ratios.
- Simply position the plus icon over your image’s most important area—or focal point—hit Save, and YaleSites does the rest.
- Blocks will automatically adjust to focus on the designated area, eliminating the need to specify multiple cropping sizes.
- The Preview feature lets you see how your image will appear across aspect ratios, allowing you to fine-tune your focal point before saving.
You can see Focal Point in action by watching the Release Demo Video.
Release Notes v1.2.0
Experience easier image cropping with our latest release. Plus, discover several fixes and enhancements to improve your admin experience!