Use the Custom Card Block when you need to create a collection of easy-to-scan, visually engaging pathways to additional content. This Block can help guide visitors deeper into your website or connect your audience to external resources.
- Consider Custom Cards when you need to boost wayfinding on your YaleSite
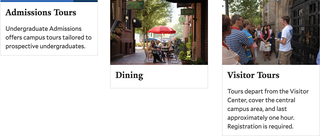
- Use elements like images and summaries consistently for each Card Item in a collection
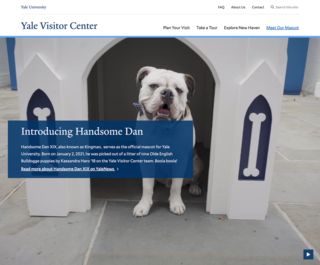
Though the Visitor Center used images in their Custom Cards, there may be better choices for your content. Don’t worry if you don’t have photos for your Custom Cards — they’re eye-catching even without images.
View this in action