The Image Block allows you to easily showcase standalone images on your website, with optional captions for added context.
Image Block

Adding a large image to your website can really enhance its look and feel. It’s a great way to break up long sections of text, making your content easier to read and more inviting. A well-placed image can grab attention and encourage visitors to keep exploring your site.
Media Management
All images are stored in the media library, allowing you to access, upload, and edit images either in the content block configuration or while managing the media library.
For image sizing, resolution, and editing please reference this helpful resource for working with images on YaleSites.


Steps to Add or Select an Image in Your Image Block:
- In the layout builder for your desired content type, select “Add Block.”
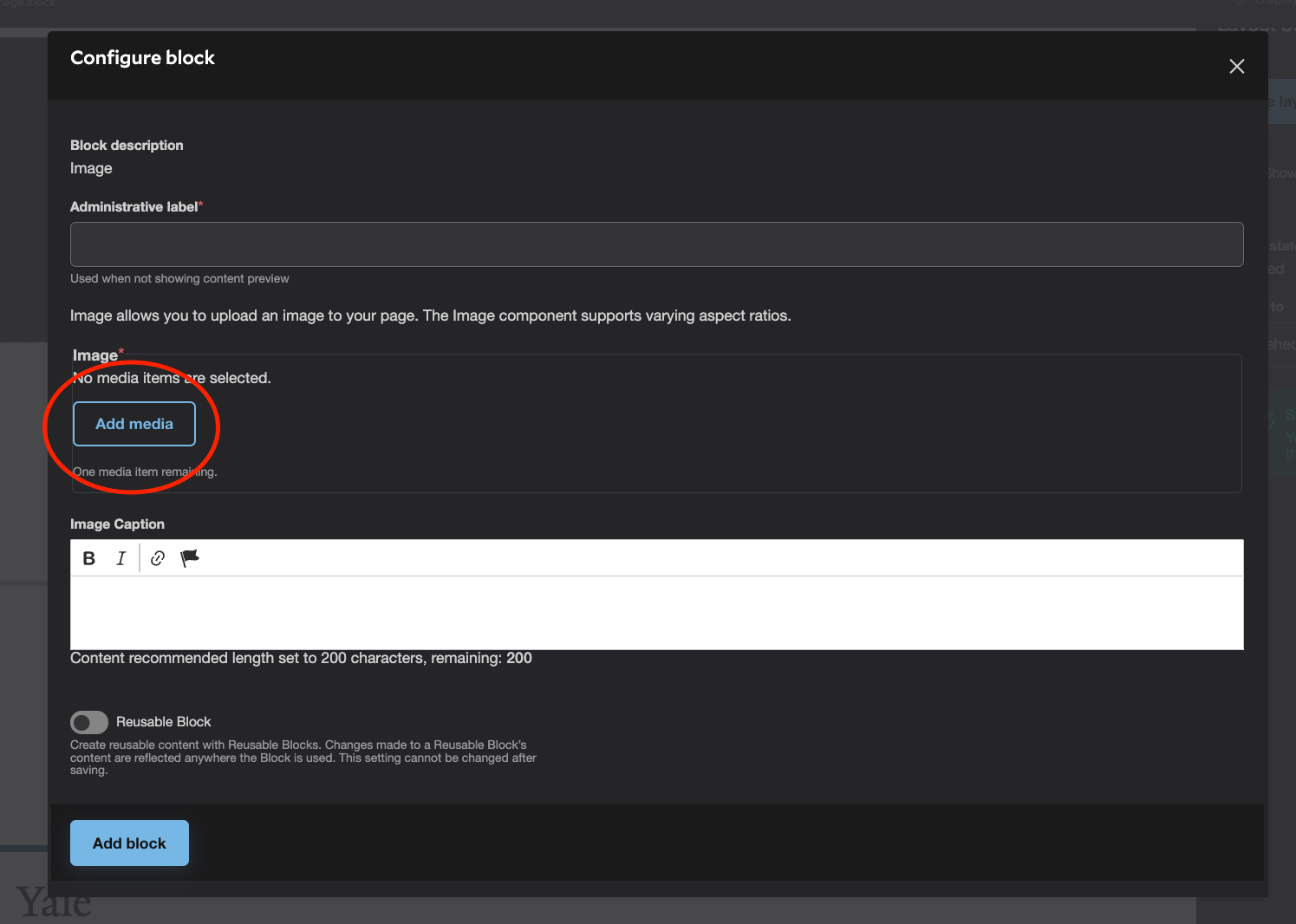
- Click the “Add Media” button to open your Media Library.
-
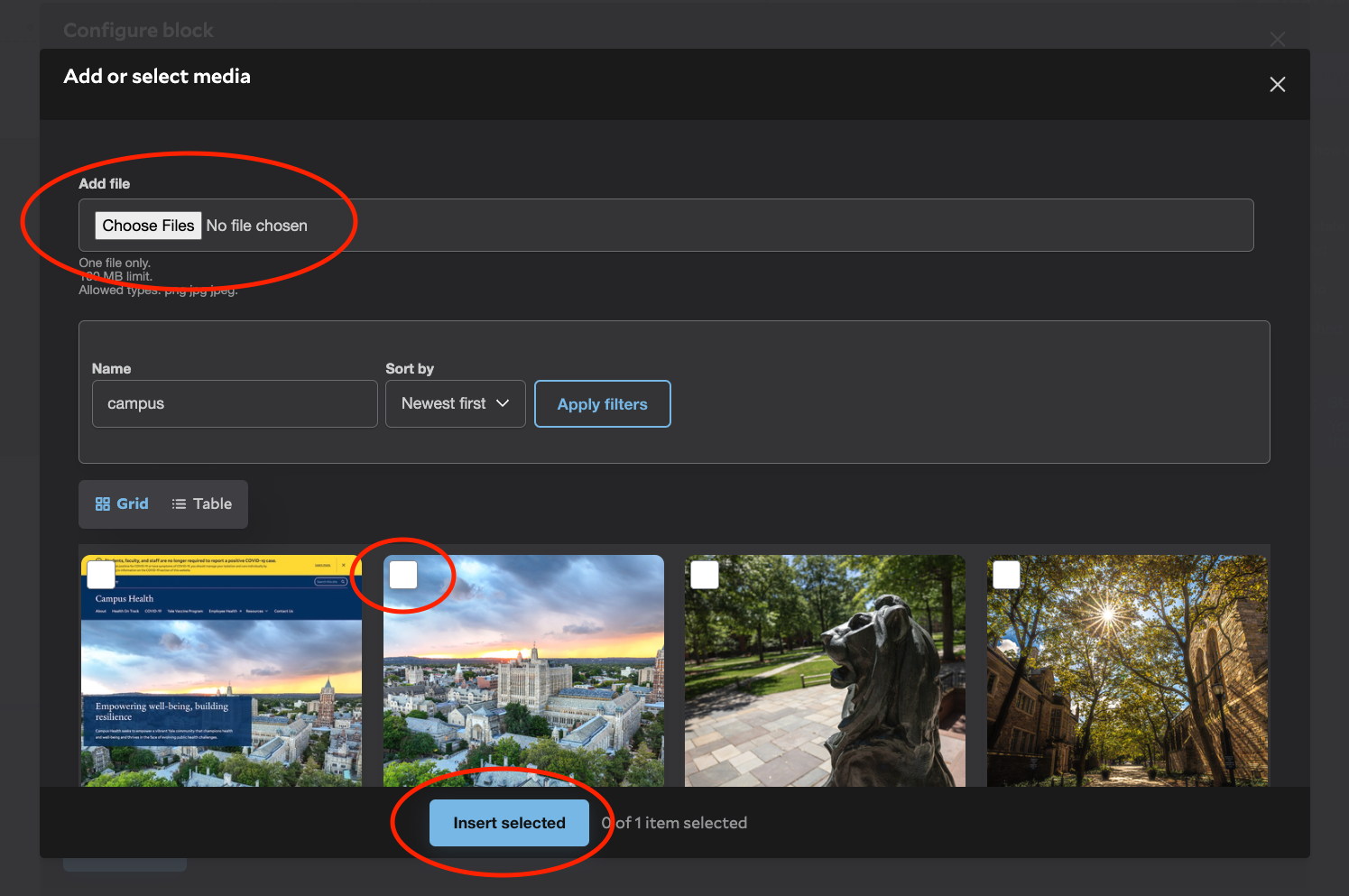
Choose an existing image from your library or upload a new one by selecting “Choose Files”
Be aware of file size limits and accepted formats noted in the system. Always enter alternative text for your images to support Yale’s commitment to accessibility. The “Focal Point” feature allows you to adjust the centering of media in blocks like banners and cards.
4. Finally, click the “Insert Selected” button to add your image to the block.
Image Design Options
When designing your page, the image block is an easy way to showcase a large image within your site content.
Image Caption: You can add a caption below the image to provide extra context.
Size Options: Currently, the image block supports your image aspect ratio based on the width. If you find the image too large, consider using other content blocks, such as Wrapped Image, Spotlight Portrait or Spotlight Landscape, for more flexibility.
Image Examples
Below are examples of the image block being used on this page. Notice the second image has a caption.


With Image Caption
Tips and Tricks
- Optimize Image Size: Compress large images to reduce file size without sacrificing quality, which helps improve page load times.
- Add Alternative Text: Include descriptive alternative text for accessibility and SEO benefits, ensuring all users can understand the image content.
- Use Focal Points: If available, utilize focal point features to control the focal area of the image, especially in responsive layouts.
- Choose Relevant Images: Ensure your large images relate to the surrounding content and support your message. Selecting images that fit the overall theme creates a seamless experience to help users understand your content.
- Limit the Number of Large Images: Use large images sparingly to avoid overwhelming users and affecting site performance.
- Explore Other Content Blocks: When using images on your site, consider using other content blocks that feature images with content.
Building With Blocks
This resource will help you understand the Blocks available and how to use them to make your content shine.